| Каталог документации / Раздел "Perl" / Оглавление документа |
| |
Object
+--- Widget
+--- Container
+--- Bin
+--- ScrolledWindow
Scrolled windows are used to create a scrollable area with another widget inside it. You may insert any type of widget into a scrolled window, and it will be accessible regardless of the size by using the scrollbars.
The following function is used to create a new scrolled window.
$scrolled_window = new Gtk::ScrolledWindow( $hadjustment,
$vadjustment );
Where the first argument is the adjustment for the horizontal
direction, and the second, the adjustment for the vertical
direction. These are almost always set to a null value.
$scrolled_window->set_policy( $hscrollbar_policy,
$vscrollbar_policy );
This sets the policy to be used with respect to the scrollbars. The first argument sets the policy for the horizontal scrollbar, and the second the policy for the vertical scrollbar.
The policy may be either 'automatic' or 'always'. 'automatic' will automatically decide whether you need scrollbars, whereas 'always' will always leave the scrollbars there.
You can then place your object into the scrolled window using
the following function.
$scrolled_window->add_with_viewport( $child );
The location of the child widget with respect to the scrollbars
can be set using:
$scrolled_window->set_placement( $placement );
where
$placement
can be
'top_left
(the default),
'top_right,
'bottom_left',
or
'bottom_right'.
A value of
'top_left'
means that the widget is in the top left, with the scrollbars to
the right and bottom of the widget.
You can get and set the adjustments for the horizontal and
vertical scrollbars using:
$scrolled_window->get_hadjustment();
$scrolled_window->get_vadjustment();
$scrolled_window->set_hadjustment( $adjustment );
$scrolled_window->set_vadjustment( $adjustment );
See the chapter on Adjustment for information on adjustments and how to use them.
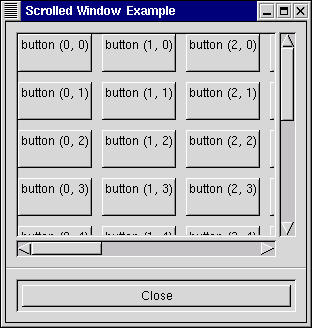
Here is a simple example that packs a table with 100 toggle buttons into a scrolled window.
Scrolled Window Example Source
#!/usr/bin/perl -w use Gtk ; use strict ; set_locale Gtk; init Gtk; my $false = 0; my $true = 1; my $window; my $scrolled_window; my $table; my $button; my $buffer; # Create a new dialog window for the scrolled window to be # packed into. $window = new Gtk::Dialog(); $window->signal_connect( "destroy", sub { Gtk-> exit ( 0 ); } ); $window->set_title( "Scrolled Window Example" ); $window->border_width( 0 ); $window->set_usize( 300, 300 ); # create a new scrolled window. $scrolled_window = new Gtk::ScrolledWindow( " ", " " ); $scrolled_window->border_width( 10 ); # the policy is one of "automatic", or "always". "automatic" will # automatically decide whether you need scrollbars, whereas "always" # will always leave the scrollbars there. The first one is the # horizontal scrollbar, the second one is the vertical scrollbar. $scrolled_window->set_policy( "automatic", "always" ); # The dialog window is created with a vbox packed into it $window->vbox->pack_start( $scrolled_window, $true, $true, 0 ); $scrolled_window->show(); # create a table of 10 by 10 squares. $table = new Gtk::Table( 10, 10, $false ); # set the spacing to 10 on x and 10 on y $table->set_row_spacings( 10 ); $table->set_col_spacings( 10 ); # pack the table into the scrolled window $scrolled_window->add_with_viewport( $table ); $table->show(); # this simply creates a grid of toggle buttons on the table # to demonstrate the scrolled window. for my $i ( 0..9 ) { for my $j ( 0..9 ) { $buffer = "button (" . $i . ", " . $j . ")\n"; $button = new Gtk::ToggleButton( $buffer ); $table->attach_defaults( $button, $i, $i + 1, $j, $j + 1 ); $button->show(); } } # Add a "close" button to the bottom of the dialog. Notice that instead # of exiting directly, we are instead telling the $window to close. This # way, if we want different behavior when closing the window, we only need # to change one signal_connect(). An even better way would be to call a # function to close the window. $button = new Gtk::Button( "Close" ); $button->signal_connect_object( "clicked", \&Gtk::widget_destory, $window ); # this makes it so the button is the default. $button->can_default( $true ); $window->action_area->pack_start( $button, $true, $true, 0 ); # This grabs this button to be the default button. Simply hitting # the "Enter" key will cause this button to activate. $button->grab_default(); $button->show(); $window->show(); main Gtk; exit ( 0 ); # END EXAMPLE PROGRAM

Scrolled Window Example Screenshot
Try playing with resizing the window. Notice how the scrollbars react. You may also wish to use the set_usize() call to set the default size of the window or other widgets.
|
Закладки на сайте Проследить за страницей |
Created 1996-2024 by Maxim Chirkov Добавить, Поддержать, Вебмастеру |